Come Ottimizzare i Video Youtube su WordPress Senza Plugin
Vuoi rendere veloce il tuo sito WordPress anche se incorpori numerosi video Youtube? Ecco come migliorare la velocità senza plugin.

Ogni volta che incorpori un video Youtube sul tuo sito WordPress, devi sapere che il tempo di caricamento della pagina aumenta sensibilmente.
Questo accade perchè, per embeddare un filmato preso da Youtube, è necessario accedere alle risorse del sito Youtube, che causano un aumento del tempo di caricamento.
Sicuramente avrai notato in giro per il web che esistono diversi plugin per rimediare al problema, ottimizzando notevolmente le prestazioni della pagina con il video embeddato.
Tuttavia nel mio caso ho preferito trovare una soluzione senza dover installare un nuovo plugin, che risulta comunque semplice da implementare e da utilizzare.
Ti mostro adesso quali sono i passaggi da eseguire.
Indice:
- Inserisci il codice JavaScipt
- Inserisci il codice CSS
- Usa il nuovo snippet per caricare i video
- Confronto prestazioni tra incorporazione classica e nuova
- Conclusioni
Inserisci il codice JavaScipt
La prima cosa da fare è inserire un codice JavaScript nell’header del tuo sito WordPress.
Di solito l’header è possibile modificarlo con un plugin specifico, oppure direttamente dal tuo tema, se è presente questa funzionalità.
Quindi se il tuo tema WordPress prevede la possibilità di modificare facilmente l’header, procedi direttamente. In caso contrario installa uno dei tanti plugin per l’header, come Head, Footer and Post Injections.
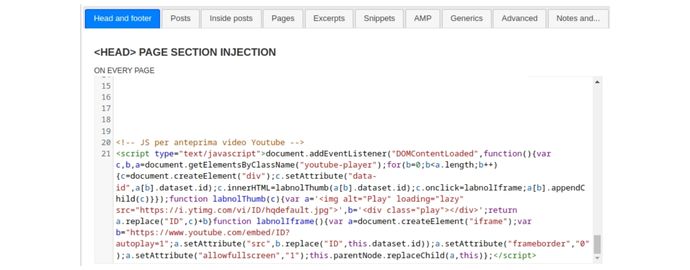
Il codice JavaScript da inserire nell’header è il seguente. Questo script trova tutti i video Youtube presente su una pagina e sostituisce l’elemento DIV con l’immagine di anteprima del video ed un pulsante play.
<script type="text/javascript">document.addEventListener("DOMContentLoaded",function(){var c,b,a=document.getElementsByClassName("youtube-player");for(b=0;b<a.length;b++){c=document.createElement("div");c.setAttribute("data-id",a[b].dataset.id);c.innerHTML=labnolThumb(a[b].dataset.id);c.onclick=labnolIframe;a[b].appendChild(c)}});function labnolThumb(c){var a='<img alt="Play" loading="lazy" src="https://i.ytimg.com/vi/ID/hqdefault.jpg">',b='<div class="play"></div>';return a.replace("ID",c)+b}function labnolIframe(){var a=document.createElement("iframe");var b="https://www.youtube.com/embed/ID?autoplay=1";a.setAttribute("src",b.replace("ID",this.dataset.id));a.setAttribute("frameborder","0");a.setAttribute("allowfullscreen","1");this.parentNode.replaceChild(a,this)};</script>Questo è il risultato, utilizzando il plugin per l’Header linkato prima.

Inserisci il codice CSS
Adesso puoi personalizzare l’aspetto estetico del video, del pulsante play e dell’immagine di copertina utilizzata come cover del video.
Innanzitutto scarica la seguente immagine sul tuo PC raffigurante il tasto play, quindi clicca il tasto destro del mouse sull’immagine e premi “Salva immagine con nome”. Poi caricala nei file media di WordPress e copia il link diretto all’immagine.

Ora modifica il seguente codice CSS nel punto indicato in grassetto, ovvero dove trovi “LINK IMMAGINE”, inserendo il link dell’immagine che hai appena caricato nel tuo sito. Tale immagine viene utilizzata per il tasto play.
.youtube-player {
position: relative;
padding-bottom: 56.23%;
/* Use 75% for 4:3 videos */
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
bottom: 0;
display: block;
left: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: .4s all;
-o-transition: .4s all;
-moz-transition: .4s all;
transition: .4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("LINK IMMAGINE") no-repeat;
cursor: pointer;
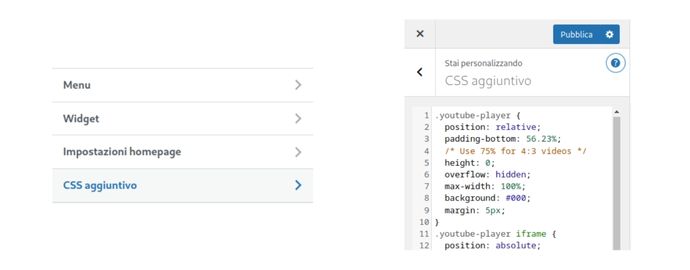
}Copia il CSS modificato ed inseriscilo nella sezione “Personalizza” e poi “CSS aggiuntivo” di WordPress, pubblicando le modifiche.

Usa il nuovo snippet per caricare i video
Sei arrivato all’ultimo punto. Per poter utilizzare questo nuovo modo di incorporare i video Youtube in WordPress, senza impattare troppo sulle prestazioni, ogni volta che dovrai inserire un nuovo video sul sito, devi utilizzare il seguente snippet.
In particolare, ricorda di cambiare “ID VIDEO” che ho evidenziato in grassetto, inserendo il codice ID univoco del filmato che vuoi embeddare.
<div align="center" class="youtube-player" data-id="ID VIDEO"></div>Il codice ID del video puoi trovarlo molto facilmente, consultando il link del filmato. Per esempio dal seguente link di un video Youtube, il codice ID è AbNOhZ1rsG8
https://www.youtube.com/watch?v=AbNOhZ1rsG8Se vuoi utilizzare lo stesso sistema per tutti i video Youtube che hai già incorporato sul tuo sito, dovrai modificare manualmente i post. Quindi dovrai sostituire il classico codice di incorporazione proposto da Youtube con lo snippet di codice che ti ho indicato.
Ecco il risultato finale, che mostra l’immagine di anteprima del video ed il pulsante play al centro.

Se hai molti video, l’operazione potrebbe essere un po’ lunga, ma sicuramente potrai beneficiare di un tempo di caricamento decisamente inferiore, ottimizzando il sito anche agli occhi di Google.
Confronto prestazioni tra incorporazione classica e nuova
Voglio mostrarti come cambiano le prestazioni, confrontando il classico sistema di incorporazione proposto da Youtube, con quello che ti ho indicato in questo articolo.
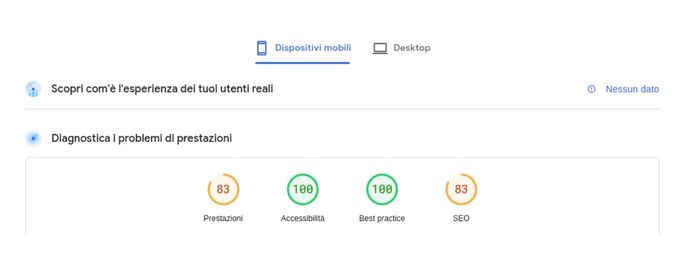
Ho creato una pagina di esempio con solo del testo. Utilizzando PageSpeed, il risultato è stato il seguente.

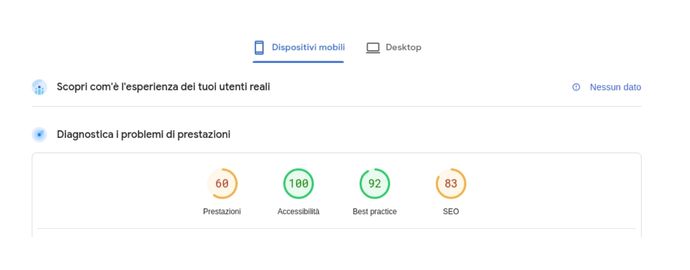
Poi ho aggiunto solo 1 video con il metodo classico, ovvero prendendo il codice da Youtube, e di seguito puoi notare come sono cambiate le prestazioni.

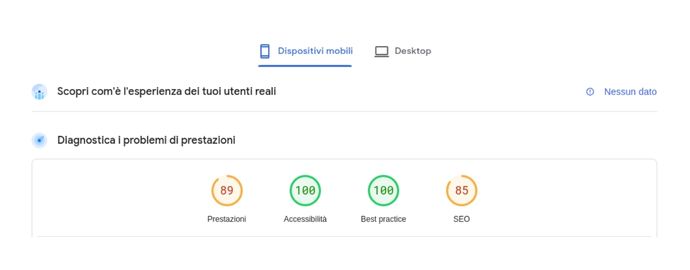
Infine ho eseguito nuovamente il test, caricando il video secondo il sistema che ti ho spiegato. Le prestazioni sono di nuovo vicine alla prima prova, ovvero quella senza video.

Conclusioni
Utilizzando un po’ di codice JavaScript e CSS, sei riuscito a velocizzare il tempo di caricamento della tua pagina, senza installare nuovi plugin.
Se nel tuo sito incorpori molto spesso uno o più video per pagina, questo sistema potrà avere un grande impatto in termini di prestazioni sui tuoi articoli o pagine realizzate con WordPress.
